https://www.root-me.org/en/Challenges/Web-Client/Javascript-Webpack
Challenges/Web - Client : Javascript - Webpack [Root Me : Hacking and Information Security learning platform]
TCP - Back to school just blocks when i try to read the flag after i have sent the calculation. Not sure if my calculation is wrong or what is is?
www.root-me.org

Start the challenge 버튼을 눌러 문제 풀이를 시작하자.

문제 풀이의 처음 화면이다.
Quack Quack ! | Duck or Mandarin duck 이라고 글이 적혀있다.
Duck과 Mandarin duck 에는 링크가 되어있다.
Welcome !
If you are here, it means that you don't know the difference between a duck and mandarin duck.
Shame on you !
라고 하는데... 'duck과 mandarin duck의 차이'가 뭔지 문제를 다 풀고 나면 알 수 있게 되나 보다
링크를 눌러보면 그 차이를 알 수 있을까 생각하여 Duck 과 Mandarin duck 을 각각 눌러보기로 한다.

Duck 을 눌렀을 때 나오는 웹페이지이다.

만다린오리는 그냥 오리보다 훨씬 더 예쁘다는 게 차이점인가?
아까 그냥 오리와는 다르게 먹지 말란다... 넌센스 퀴즈 같다
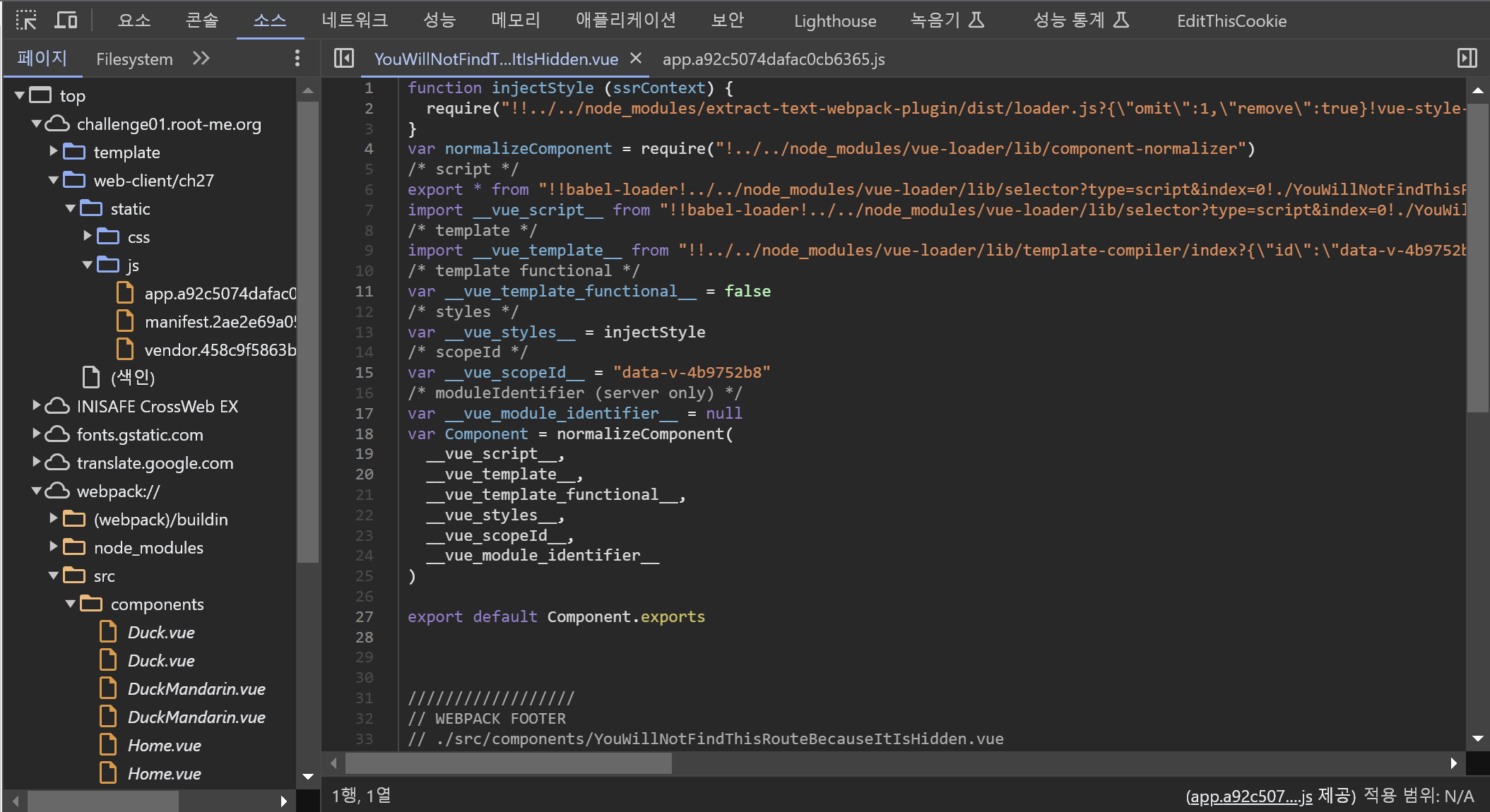
이제 웹페이지의 소스 코드를 살펴보겠다.

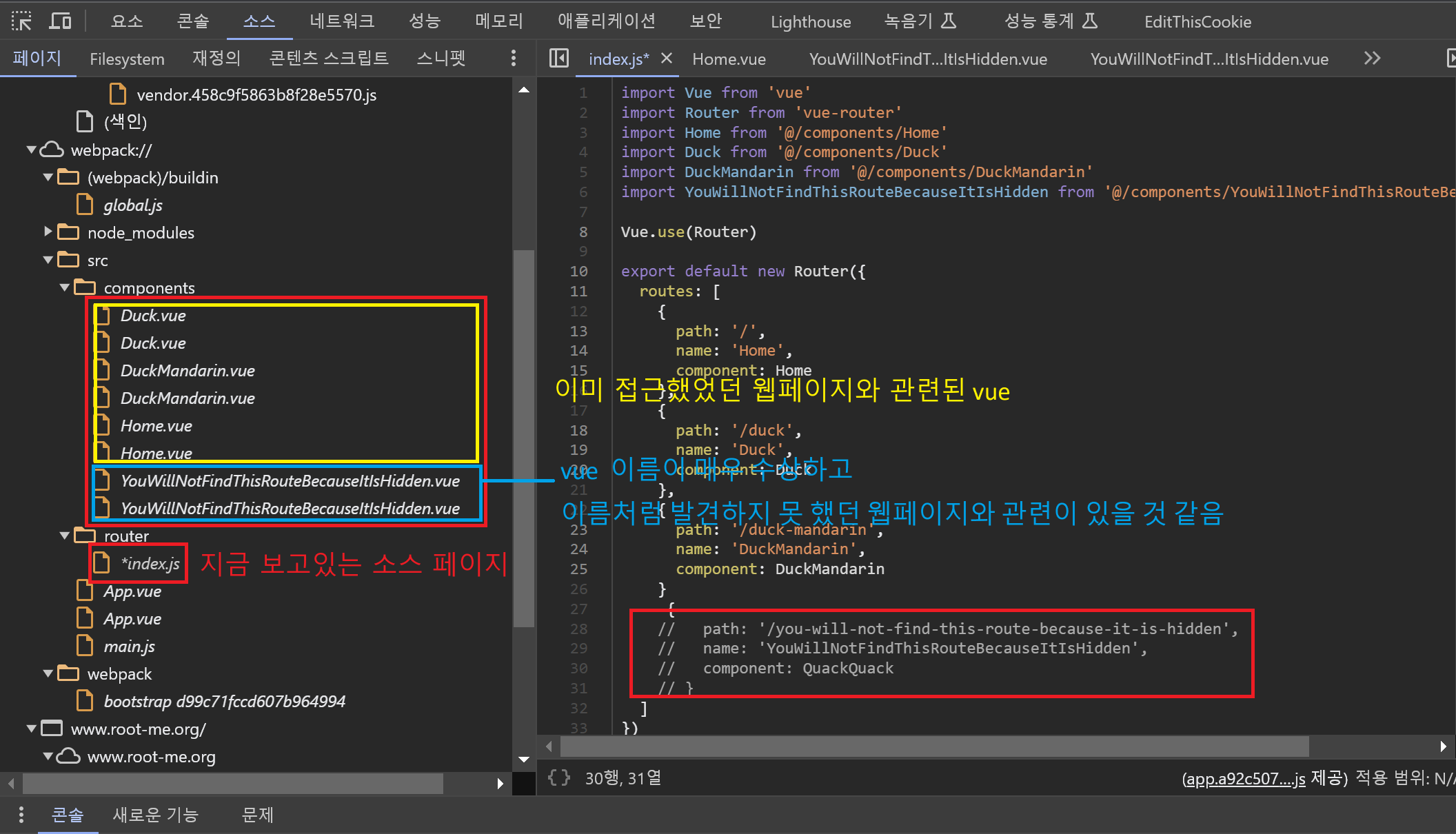
조금 수상한 소스코드를 발견했다.
노란색 박스와 관련된 웹페이지(Home, Duck, DuckMandarin)는 모두 방문했었다.
(지금 보고 있는 소스 파일들은 webpack:// 에 있다.)
빨간색 박스로 표시한 소스코드에 주석 처리된 부분이 의심스럽다고 생각했다.




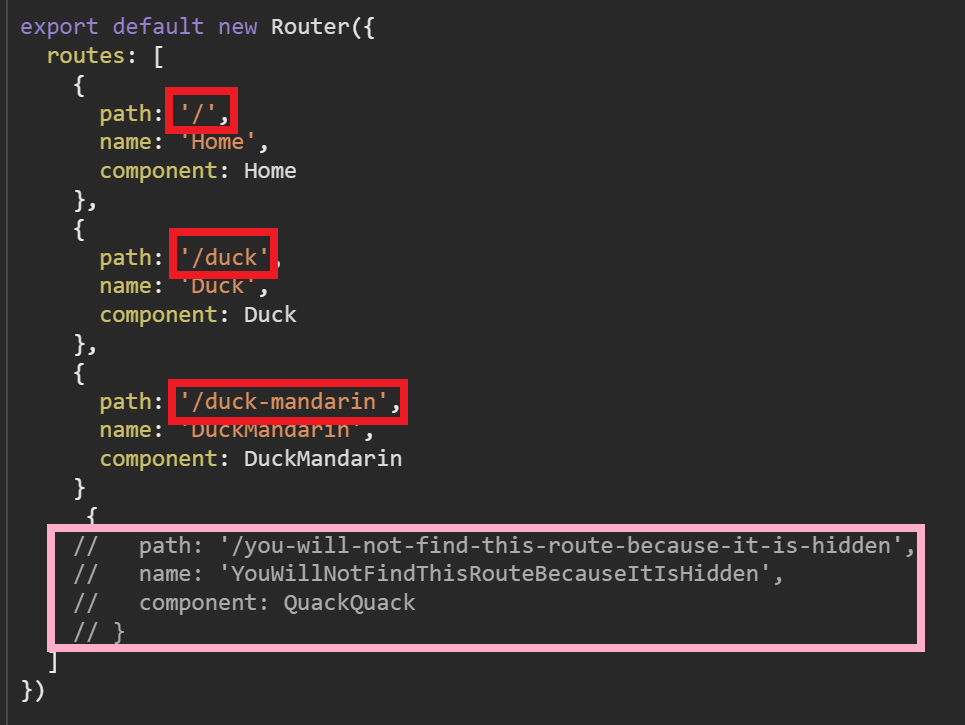
소스코드와 같이,
Home의 경로는 '/'
Duck의 경로는 '/duck'
DuckMandarin의 경로는 '/duck-mandarin'
인 것을 확인할 수 있다!
그런데 "YouWillNotFindThisRouteBecauseItIsHidden"와 관련된 웹페이지는 본 적이 없었다.

주석처리가 된 핑크 박스 부분의 내용을 이용해 보자.
앞선 규칙대로, 주소 뒷부분이 '/you-will-not-find-this-route-because-it-is-hidden'인 페이지가 존재할 것이다.
저 페이지를 열면 답에 대한 단서를 얻을 수 있을 거라고 생각했다.

http://challenge01.root-me.org/web-client/ch27/#/you-will-not-find-this-route-because-it-is-hidden 에 접속했는데,
노란색 배경화면 말고는 아무것도 없었다....
그래서 소스코드를 이것저것 살펴봤는데, 더 이상 알아낼 수 있는 것이 없어서
다른 블로그의 풀이를 참고하기로 했다.
우선 webpack이 무엇인지 알아보도록 하자!
webpack 이란?
https://happy-jjang-a.tistory.com/124
Vue.js 웹팩(webpack) 개념 및 설정
Vue CLI를 통해서 프로젝트를 생성하면 webpack 설정이 자동 적용되어 'npm run serve', 'npm run build' 실행 시 webpack 기반으로 동작을 하게된다. vue CLI 2버전까지는 프로젝트 생성 시 웹팩설정 파일인 webpack
happy-jjang-a.tistory.com
Webpack은 현대적인 웹 개발에서 사용되는 도구 중 하나.
<주요 기능>
1. 모듈 번들링:
웹 애플리케이션은 여러 개의 파일로 이루어져 있다. 예를 들어, JavaScript 파일, CSS 파일, 이미지 파일, HTML 파일 등이 있다. 이 파일들 간에는 종종 의존 관계가 있다. webpack은 이러한 파일들을 이해하고, 이들 간의 관계를 파악하여 하나의 최적화된 번들로 묶어준다.
2. 로더 (Loaders):
webpack은 자바스크립트 파일 이외에도 CSS, 이미지, 폰트 등 다양한 파일 형식을 처리할 수 있다. 이를 가능하게 하는 것이 로더이다. 로더는 이러한 다른 형식의 파일들을 읽어 들이고, webpack이 이해할 수 있는 모듈로 변환시켜 준다.
3. 플러그인 (Plugins):
로더가 개별 파일을 처리하는데 반해, 플러그인은 번들된 결과물에 추가적인 작업을 수행한다. 예를 들어, 코드 압축, 환경 변수 주입, 번들 최적화 등의 작업을 수행할 수 있다.
4. 개발 서버 (Development Server):
개발 중에는 실시간으로 변경된 내용을 확인해야 한다. webpack은 개발 서버를 제공하여 코드를 수정할 때마다 자동으로 다시 빌드하고 브라우저를 새로고침해준다.
5. 번들 최적화:
webpack은 번들된 파일의 크기를 최소화하기 위한 다양한 설정을 제공한다. 이를 통해 불필요한 공백이나 주석을 제거하고, 코드를 압축한다.
6. 다이나믹 모듈 로딩:
어플리케이션에서 필요한 모듈을 런타임 시점에 동적으로 불러올 수 있는 기능을 제공한다. 이는 필요한 코드를 필요한 시점에 로딩하여 초기 로딩 시간을 줄여준다.
7. 프론트엔드 프레임워크 지원:
대부분의 현대적인 프론트엔드 프레임워크들 (Vue, React, Angular 등)은 webpack을 사용하는 것을 권장한다. webpack은 이러한 프레임워크와 함께 사용될 때 모듈 관리와 번들링을 효과적으로 해준다.
즉, webpack은 프론트엔드 개발자들이 프로젝트를 구성하고 관리하는 데 매우 유용한 도구이다.
모듈화 된 코드를 효과적으로 번들로 묶어서 브라우저에서 로딩되는데, 이를 통해 어플리케이션의 성능을 최적화할 수 있다.
...라고 하는데 사실 좀 어려운 개념이라고 느껴진다...
문제 풀이를 다시 진행하겠다.

webpack:///src/components/YouWillNotFindThisRouteBecauseItIsHidden.vue 파일에
flag 값이 주석으로 처리되어 있어서 확인하고 답을 맞히면 된다고 한다.
그런데 나는 flag 값이 주석으로 처리되어 있는 부분을 찾을 수 없었다. (그래서 문제 풀이 진행이 안 됐다.)
그 이유에 대해 알아보았는데, (참고: https://29223.tistory.com/36 , https://29223.tistory.com/37 )
이 문제의 웹팩 파일에서 주석으로 처리된 flag 값을 확인할 수 있는 이유는, source map이 활성화되어있기 때문이라고 한다.
소스 맵(Source Map) 이란?
소스 맵(Source Map)은 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜 주는 기능이다.
일반적으로 서버에 배포하기 전에 HTML, CSS, JS 등의 웹 자원을 압축하여 성능을 최적화한다.
그러나 압축된 파일에서 오류가 발생한다면 어떻게 디버깅할 수 있을까?
이때 소스 맵을 사용 하면 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인할 수 있다.
소스 맵은 웹 개발에서 중요한 도구로, 주로 최적화된 코드(주로 JavaScript)를 디버깅할 때 활용된다.
최적화된 코드는 변수 이름이나 공백 등이 제거되어 파일 크기가 줄어들지만, 이로 인해 디버깅이 어려워진다.
Source Map은 최적화된 코드와 원본 코드 간의 대응 관계를 제공하여 디버깅을 용이하게 한다.
이는 JSON 형식의 파일로, 최적화된 코드와 해당 코드의 원본 파일 간의 매핑 정보를 담고 있다.
브라우저 개발자 도구에서 디버깅할 때 최적화된 코드 대신 원본 코드를 보여준다.
예를 들어, TypeScript로 작성한 코드를 JavaScript로 컴파일하고 최적화하여 웹 페이지에 포함시킨다고 가정해 보면, 함께 생성된 Source Map을 사용하면 브라우저에서 디버깅할 때 TypeScript 코드의 오류 메시지와 함께 해당 TypeScript 파일의 원본 위치를 표시할 수 있다. 이를 통해 개발자는 최적화된 코드에서 발생한 오류를 신속하게 식별하고 해결할 수 있다.
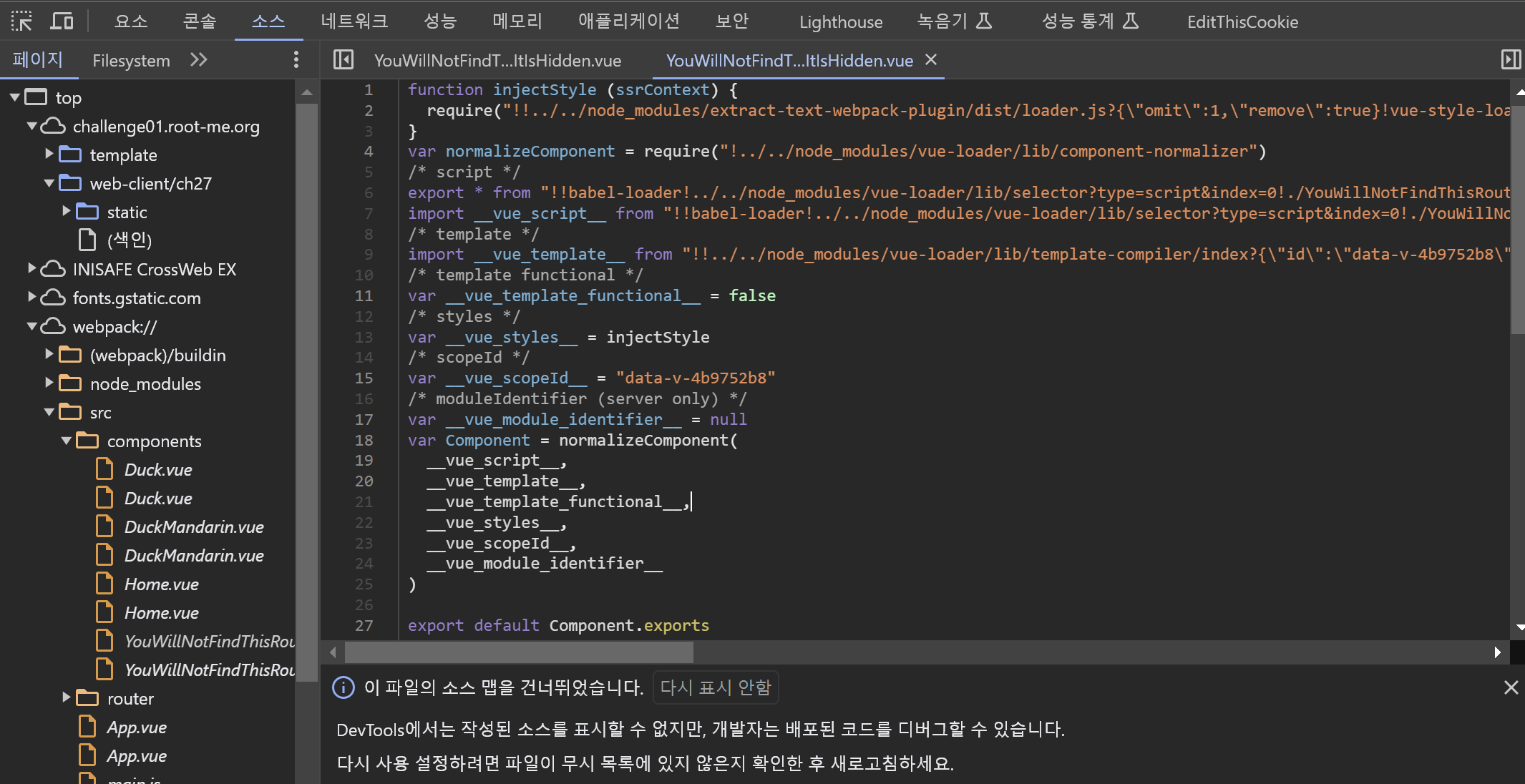
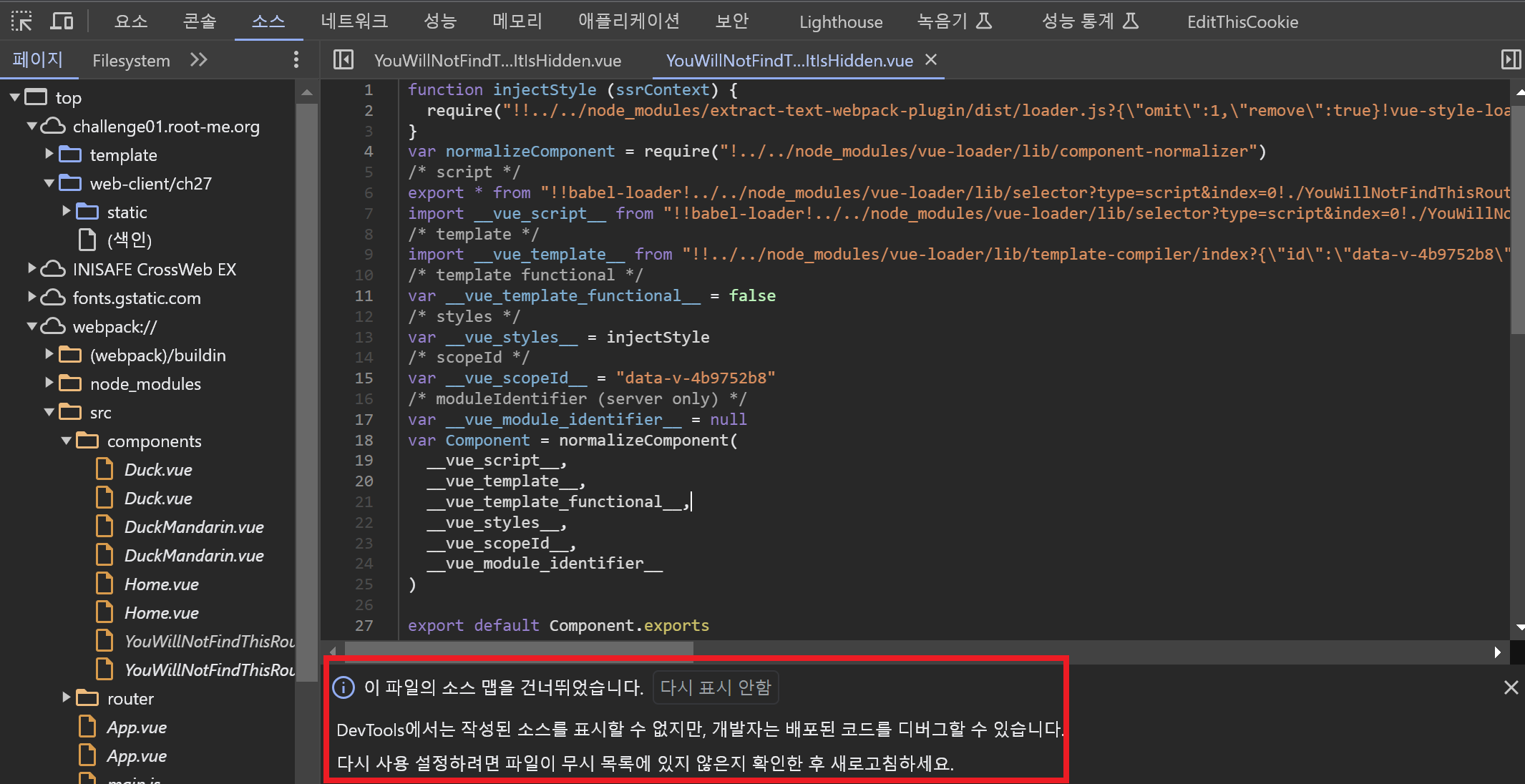
그런데 나는 소스맵이 활성화되어있지 않았다.

소스맵을 활성화시켜야 주석처리된 flag 값을 확인할 수 있는데
"이 파일의 소스 맵을 건너뛰었습니다."라는 문구가 나오고 활성화시킬 수는 없었다.
그렇지만

왼쪽 아래를 보면

소스 매핑 되어있는 파일을 확인할 수 있었다.
(마우스를 올리면 "app.a92c~. js에서 매핑된 소스"라는 팝업 문구가 생긴다.)
그리고 app.a92c507.... js를 눌러서 보면 원본 소스를 찾을 수 있다.

이렇게 원본 소스를 찾을 수 있는 방법은 번들링 된 소스의 가장 끝에 특별한 주석이 존재하기 때문이다.
이 특별한 주석을 브라우저가 읽어 sourcemap을 찾아 원래 소스와 번들링된 소스를 연결한다.
(참고: https://velog.io/@jiseong/Webpack-Devtool )

개발자 도구 화면(F12)에서, 왼쪽 위의 세 개의 점 아이콘을 누르면 개발자 리소스 를 선택할 수 있다.
그러면 아래쪽에 개발자 리소스 창을 띄울 수 있는데 원본 소스를 다운로드할 수 있는 url 정보가 나온다.
app.a92c5074dafac0cb6365.js.map 에 해당하는 보라색 체크 박스 속의 링크로 이동하면
( http://challenge01.root-me.org/web-client/ch27/static/js/app.a92c5074dafac0cb6365.js.map )
원본파일을 다운로드하여 플래그 값을 볼 수 있을 것이다.

// Here is your flag : BecauseSourceMapsAreGreatForDebuggingButNotForProduction
소스 코드의 제일 아랫부분에 있었다!

정답~ 아주 많은 시간이 걸린 문제였다...~
'SWLUG > 웹 해킹' 카테고리의 다른 글
| [Webhacking.kr] old-28 (0) | 2023.09.28 |
|---|---|
| [webhacking.kr] old-12번 (0) | 2023.09.27 |
| [Root Me] Javascript - Authentication 2 (0) | 2023.09.23 |
| [Root Me] HTTP - COOKIES (0) | 2023.09.23 |
| [webhacking.kr] old-19번 (0) | 2023.09.19 |